
Google Fonts – DSGVO konform
DSGVO-Anleitung: Google Fonts lokal auf Websites einbinden
Die „General Data Protection Regulation“ (DSGVO) ist seit 2018 EU-weit verpflichtend für Webseitenbetreiber. Mit ihrem Regelwerk ist sie wegweisend für die geschäftlichen Grundlagen einer ganzen Branche. Viele Webmaster haben seit der Einführung der DSGVO datenhungrige Drittanbieter gänzlich von ihren Webseiten verbannt. Dennoch gibt es noch viele Baustellen, wenn man eine vollständig datensichere Seite anbieten möchte. Eine dieser Fragen betrifft das Einbinden von Google Fonts. Denn wer diese benutzt, verschickt automatisch auch Informationen über Google Server. Aus Sicht der Datensicherheit ist das höchst bedenklich, doch die Verwendung von Google Fonts lässt sich auch anders realisieren. Wie, erfahren Sie in der folgenden Anleitung zum lokalen Einbinden von Google Fonts.
- DSGVO-online: AV-Assistent und Informationsbündel
- Wesentlicher Dank an den DSGVO: Google-Text-Stile sollten lokal koordiniert werden
- Unterscheiden der verwendeten Google-Text-Stile
- Erforderliche Google Text-Stile herunterladen
- Übertragen von Textstilen auf Ihre Website
- Ändern Sie das CSS Ihrer Website
- Getrennt von Google Worker
- Aktualisierung vom 01.06.2018
- Die Verbindung mit Google aufschneiden?
- Ist die Verwendung von Google Textstilen in der Nähe legal?
- Letzte Bestätigung
DSGVO-gerechte Schriftarten: Google-Fonts lokal einbinden
Google Fonts werden standardmäßig von den Google Servern geladen. Trotzdem ist es problemlos möglich, sie auch vom eigenen Server zu laden. In unserer Anleitung zeigen wir alle wesentlichen Schritte, die benötigt werden, um Ihre Fonts mit WordPress lokal einzubinden. Auch die lokale Einbindung mit anderen Content Management Systemen wie Joomla, Drupal oder Magento ist selbstverständlich möglich und funktioniert größtenteils sehr ähnlich wie mit WordPress.

Welche Google Fonts werden verwendet?
Der erste Schritt einer erfolgreichen Einbindung ist herauszufinden, welche Google-Fonts auf der Webseite verwendet werden. Um diese Frage zu beantworten, gibt es mehrere Möglichkeiten. Falls Sie die Fonts über ein Plugin wie “WP Google Fonts”, “Google Typography”, “Easy Post Google Fonts” oder „Easy Google Fonts“ einbinden, sehen Sie die Fonts direkt in den Einstellungen.
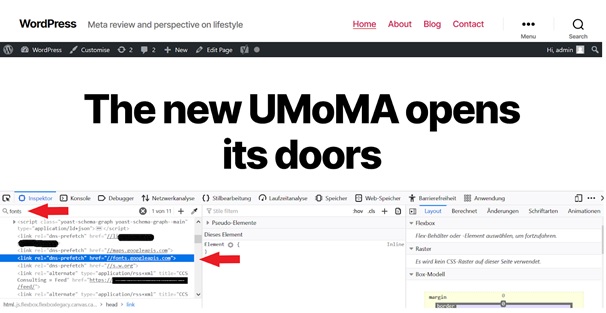
Ein weiterer Weg, die Fonts einzusehen, ist der Quellcode. Öffnen Sie den Quellcode mit den Developer Tools in Chrome oder Firefox. Unter dem Punkt „Sources“ sehen Sie, von wo Ihre Fonts geladen werden. Über diese Funktion lässt sich später auch überprüfen, ob die Fonts tatsächlich nicht mehr von Google geladen werden.
Hier am Beispiel von Firefox:
- Seite öffnen
- Rechtsklick in einen leeren Bereich der Seite
- “Element untersuchen” aus dem Menü auswählen
- “Fonts” in die Suche eingeben
- Ergebnis

Google Fonts herunterladen
Nachdem Sie wissen, welche Google-Fonts benötigt werden, laden Sie diese herunter. Auf der Seite von Mario Ranftl, google-webfonts-helper.herokuapp.com, stehen die Schriftarten kostenlos zum Download zur Verfügung. Insgesamt sind über 900 Fonts verfügbar. Sein Vorteil gegenüber der Google-eigenen Seite fonts.google.com ist die Vielzahl an Formaten. Während Google die Schriftarten nur als TTF Dateien bereitstellt, verfügt der Google Webfonts Helper auch über die Formate EOT, SVG, TTF, WOFF und WOFF2.
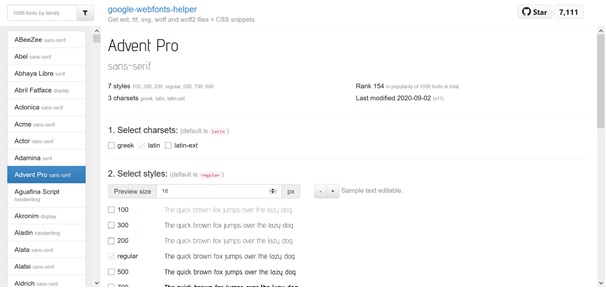
Schriftarten im Google Webfonts Helper finden
Im Suchfeld oben links geben Sie die Schriftart ein. Achten Sie darauf, die korrekte Größe und mögliche Modifikation auszuwählen. Sobald der Font mit den benötigten Einstellungen ausgewählt wurde, wird unter Punkt 3 der CSS-Code angezeigt, den Sie später verwenden, um den Font in Ihre Website zu integrieren. Wer sich an dieser Stelle die Mühe macht, alle Fonts im korrekten Style herunterzuladen, erspart sich eine spätere Anpassung über das CSS. Anschließend wird der Font als ZIP-Datei heruntergeladen.

Webfonts auf dem eigenen Server hochladen
Nach dem Download finden Sie eine ZIP-Datei mit den idealen Textstilen in den verschiedenen Dateiformaten. Um die Schriftarten auf dem Webspace hochzuladen, verwenden Sie im Idealfall eine verschlüsselte Verbindung, z.B. SFTP oder SCP. Erstellen Sie ein Verzeichnis für die Files z.B. “/fonts” und kopieren Sie die Schriftarten dort hinein.
CSS modifizieren
Weil das WordPress Theme die neuen Schriften nicht automatisch richtig darstellt, muss das CSS etwas erweitert werden. Der benötigte CSS-Code kann ebenfalls aus dem Google Webfont Helper kopiert werden.
Hier zum Beispiel der Code für die Schriftart Roboto:
<code>
/* advent-pro-regular – latin */
@font-face {
font-family: ‚Advent Pro‘;
font-style: normal;
font-weight: 400;
src: url(‚../fonts/advent-pro-v11-latin-regular.eot‘); /* IE9 Compat Modes */
src: local(‚Advent Pro Regular‘), local(‚AdventPro-Regular‘),
url(‚../fonts/advent-pro-v11-latin-regular.eot?#iefix‘) format(‚embedded-opentype‘), /* IE6-IE8 */
url(‚../fonts/advent-pro-v11-latin-regular.woff2‘) format(‚woff2‘), /* Super Modern Browsers */
url(‚../fonts/advent-pro-v11-latin-regular.woff‘) format(‚woff‘), /* Modern Browsers */
url(‚../fonts/advent-pro-v11-latin-regular.ttf‘) format(‚truetype‘), /* Safari, Android, iOS */
url(‚../fonts/advent-pro-v11-latin-regular.svg#AdventPro‘) format(’svg‘); /* Legacy iOS */
}
</code>
Die entsprechende Eintragung kann entweder direkt in der “style.css“ vorgenommen werden oder im entsprechenden Customizer Bereich des verwendeten Themes. Dabei ist es wie immer hilfreich, ein Chil-Theme anzulegen, damit die Änderungen nicht bei einem Theme Update wieder überschrieben werden.
Komplett von Google abmelden
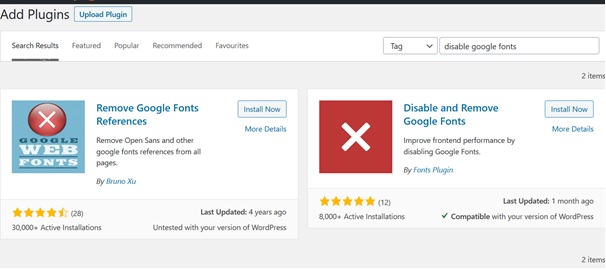
Zu guter Letzt trennen wir die Verbindung zwischen der Website und dem Google Server. So stellen wir sicher, dass zukünftig keine Daten ausgetauscht werden. Falls Sie eines der anfänglich genannten Plugins verwenden, nehmen Sie am besten die dort integrierte Funktion. Falls dies nicht der Fall ist, laden Sie sich eines der Plugins „Disable Google Fonts“, „Remove Google Fonts“ oder „Remove Google Fonts References“ herunter. Direkt nach dem Aktivieren sollte die Verbindung endgültig gekappt sein.

Sollte das wider Erwarten nicht funktionieren, lohnt es sich, das Plugin Autoptimize zu probieren. Es wurde zwar nicht für diesen Zweck entwickelt, bei den „zusätzlichen Auswahlmöglichkeiten“ besteht jedoch ebenfalls die Wahrscheinlichkeit, dass Google Textual-Stile völlig untauglich gemacht werden. Für den Fall, dass die vergangenen Module bei Ihnen nicht funktioniert haben, nehme ich Ihre Kritik an Autoptimize vorweg.
Finaler Funktionstest
Laden Sie nach der Installation der Fonts die Website neu. Sehen alle Schriften noch aus, wie gewünscht, ist das Ziel erreicht.
Für den Fall, dass die nahe gelegenen Textstile gerade erfasst werden und nicht die kürzlich angezeigten Assoziationen mit dem Google-Mitarbeiter (fonts.googleapis.com, fonts.static.com), haben Sie die Textstile effektiv integriert.
Dann wiederum zur manuellen Anordnung können Sie WordPress-Module verwenden. Das Modul DSGVO-Supporter bezieht ungeachtet der textlichen Stilanordnung zusätzliche äußere Verwaltungen vor Ort mit ein. Es eliminiert ebenfalls die IP-Einträge in der Bemerkungsarbeit im Blog.
Wir wünschen Ihnen viel Fortschritt! Für den Fall, dass Sie Fragen oder Anmerkungen haben, zögern Sie bitte nicht, diese hier in einer Bemerkung mitzuteilen!
Hinweis: Da der Verfasser dieses Artikels kein Anwalt ist, stellt dieser Artikel weder eine legitime Anleitung dar, noch ersetzt er sie. Wenn alles andere fehlschlägt, wäre es ideal, wenn Sie sich an einen Anwalt wenden.
- Mit Google Werbung erfolgreich im E-Commerce - 26. Februar 2021
- Google YouTube Begriffe ganz einfach erklärt - 19. Februar 2021
- Datenübernahme von Gerät zu Gerät: So geht es - 12. Februar 2021






